|
Партнёры |
 |
|
|
 |
Реклама |
 |
|
|
|
|
 |
Статьи |
 |
 Пиксельные блоки Пиксельные блоки |
Рейтинг:  |

Learn how to create a mini-squared gradient pixel pattern.
1. Start out with a new 150x100 image. Fill in the background with any color you want. I am going to use Blue (#0A5DB2). Next copy the background layer by going to "Layer > New > Layer via Copy (Ctrl+J)".
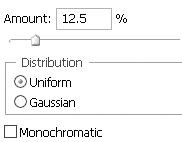
2. Next add some noise in order to spice up the final product by going to Filter > Noise > Add Noise. Use the default settings as shown below.

3. In order to get the pixel blocks needed, go to Image > Image Size to change the image size. Change pixels to percent and enter "1000". "Important:" Don't forget to change the "Resample Image" setting to "Nearest Neighbor".

4. Now we need to create space between each of the pixels. A pattern will need to be used. To make this pattern, create a new 10x10 transparent image. Grab the pencil tool with a width of 1px and create the following. Then go to "Edit > Define Pattern" and give it a name. You can then minimize or close this pattern image to go back to the original image.

|
|
Назад |
Источник: Depiction.net. |
Опубликовал: serox. |
Дата: 31.10.2005 |
|
|