|
Партнёры |
 |
|
|
 |
Реклама |
 |
|
|
|
|
 |
Статьи |
 |
 Панель Навигации Панель Навигации
|
Рейтинг: 
|
В этом уроке, мы изучим некоторые методы, чтобы сделать красивую навигационную панель. Вместе с этим вы сможете посмотреть PSD файл этой навигационной панели, чтобы рассмотреть все эффекты слоя, что я использовал, это намного легче, чем делать каждый раз скриншоты (15+).
1. Начнём с документа с темным серым фоном и размерами 640x80 пикселей. Создаём новый слой и используем "Polygonal Lasso Tool" (A), нарисуем основную форму навигационной панели и заполним её светло-серым цветом (B).
A.

B.

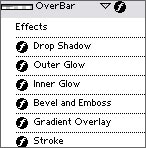
2. Добавим "blending effects" двойным щелчком на слое. Я не делал скриншоты для определенных эффектов, которые я использовал, тк Вы можете их посмотреть в .PSD файле.
Эффекты

Результат

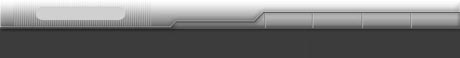
3. Создадим новый слой. Растяним прямоугольное выделение под первым слоем и заполним серым цветом. Переместим этот слой на задний план.

4. Применим следующие эффекты для нижнего слоя.
Эффекты

Результат

5. Вставим перергородки в эти два слоя, чтобы разделить разные пункты меню.

6. Делаем выемки и затем дублируем их. Вы можете ускорять этот процесс, дублируя слой и затем соединяя (Ctrl+E).

7. Нарисуем округленный прямоугольник (B) используя "Rounded Rectangle Tool" (A).
A.

B.

8. Применим следующие эффекты для слоя.
Эффекты

Результат

9. Добавим текст и всё готово (A). Вы можете использовать "Color Balance" для слоя, чтобы он выглядел чуть светлее (B).
A.

B.

|
|
Назад
|
Источник: Tutorial Guide.
|
Опубликовал: serox.
|
Дата: 30.10.2005
|
|
|